As of now, there are over one billion websites in the world and about 200 million of them are active. Among businesses and service providers around the globe, the competition to make their sites more engaging and value-providing is more than ever before.
The landscape of web development is undergoing innovations and advancements by the very minute. Hence, it is crucial for both developers and business owners to have a firm grasp of the latest updates and improvements.
Web Development Trends – An Overview
In the field of web development, new trends include modern techniques, practices, and technologies that dictate how websites are designed, developed, and enhanced. These result from growing technical advances, user preferences, and industry requirements.
How well your website is developed and optimized to appear in search results has a direct impact on your digital marketing campaigns. Therefore, every professional web development company is closely monitoring and implementing the latest progresses or trends into their development process.
If you are looking to make your site stand out from the crowd, you should have a proper understanding of these new trends as well.
1. Mobile-First Development
Smartphones have taken over a lot of our day-to-day actions like ordering food, shopping, media consumption, and so on. A survey by Think with Google shows that 74% of customers are likely to return to a website if it is optimized for mobiles.
A mobile-first approach aims to design any web technology for mobile devices. The designers create a prototype of the web app for the smallest screen and then work up its capabilities for larger screens.
It is the opposite of the earlier desktop-first or ‘graceful degradation’ approach where the initial design was based on performance on PCs. They were later modified for mobile screens by cutting down features and functions.
Imagine opening a website on a smartphone and it loads in desktop dimensions, with the entire layout and content shrunk to a near-microscopic size. Repeated zooming in and out and scrolling is bound to frustrate you.
The chances of you returning to that site on your phone are quite slim. Therefore, the mobile-first approach to development and design is mandatory in this day and age, to ensure a smooth user experience.
Here is a screenshot of the website of Tasty, a cookery, and recipes platform.

The mobile version seamlessly makes the transition to display the content in portrait mode for a smaller screen.

The key practices required to build a mobile-friendly website are:
- Modify page content for small screens
- Make the navigation intuitive
- Avoid too many pop-ups
- Design a responsive layout
- Enhance page-loading speeds
- Implement the viewport meta tag
- Avoid cluttering the screen with too many features
- Conduct performance testing on mobile phones
- Optimize for both portrait-mode and landscape-mode viewing.
2. Accelerated Mobile Pages (AMP)
Page speed is one of the main determining factors behind the user experience of any website. To this effect, Google launched AMP in October 2015. It is an open-source HTML framework that ensures lightning-fast loading speeds on mobile devices and lessens data usage.
Although its usage has decreased slightly since 2020, it is still a favorite among web developers, SEO professionals, bloggers, UX designers, and digital marketers. Some of the major upsides of using AMP include:
Faster page loading
Accelerated mobile pages have markedly quicker loading speeds than standard mobile pages. The use of Javascript and caches significantly accelerates the delivery of content to the end-user’s devices.
Better User Experience (UX)
The clear and organized layout of content, coupled with faster load times make it more engaging for users to access sites on their phones. Visitor satisfaction increases loyalty and hence AMP sites generate more mobile web traffic than standard pages.
Reduced data usage
Since AMP pages use caches, mobile users end up downloading only what is required and save data in the process. This lowers data costs and encourages the users to visit your site again.
Ease of use
AMP is straightforward to implement as it uses HTML, one of the most basic programming languages. Even if you are not skilled at coding, there are a number of extensions and plug-ins that make the process even simpler.
Improved security
AMP enables organizations to protect their data from cyber-attacks as they cannot be accessed outside their online servers.
3. Progressive Web Apps
Progressive Web Apps (PWAs) are applications developed in a web framework and enable users to use them on mobile devices simply by visiting a website. They do not need to be downloaded from any app store and installed.
PWAs take very little time to load and can also be used offline, giving them a key edge over standard web apps. They are basically mobile websites with the performance of an app but do not require the download and installation procedures.
However, web apps cannot be classified as PWAs. A PWA has an encrypted HTTP, i.e. an HTTPS, service working programs, and a JSON (JavaScript Object Notation) file. The key plus points of these applications include:
Offline usability – Web browsers can cache PWAs even in offline mode, and this is a great boon for online service providers and e-retailers. This feature enables a web & e-commerce development company to constantly update and modify product catalogs, which the users can access even when they are not connected to the internet.
Native app-level performance – PWAs load within the blink of an eye and this can be credited to the use of service workers. These are JavaScript files working independently from the main browser thread. By regulating and caching assets, they deliver a smooth performance like that of a native app download and installed separately.
No installation required – Users don’t need to go to app stores and download PWAs. A good example of this case is the PWA of Twitter (now X). All you need to do is visit mobile.twitter.com on their phones and log in instantly. Moreover, users don’t have to manually update PWAs to access the latest features and bug removals.
Data saving – PWAs have a much smaller size than mobile apps and require less bandwidth to be accessed. For example, Tinder’s mobile app is 30 MB in size while its PWA requires just 2.8 MB. This is particularly helpful in developing countries where the cost of data is relatively higher.
Independent of app stores – Google charges users a lifetime fee of $25 while Apple has an annual $99 fee to get their apps published in their stores. As PWAs have nothing to do with these app stores, they are beneficial for independent app developers and small businesses around the world.
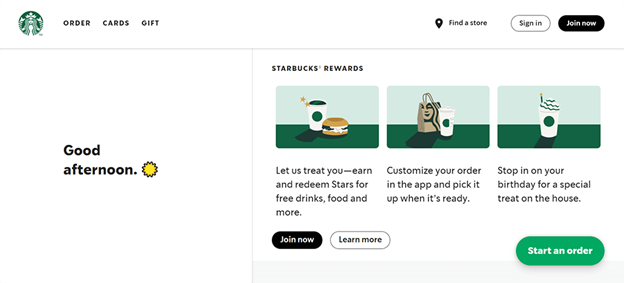
Here is an example of Starbucks’ new PWA for ordering items on both PCs and mobiles. It allows users to browse and add items to their carts, customize orders, and a lot more but is only 0.2% the size of the Starbucks iOS app!

4. Single-Page Applications
Let’s face it. It is rather irritating when each time you click on a site, it leads to a new page downloaded from a server. It consumes more time and data in the process. This has resulted in one of the most prominent trends in web development today – Single Page Applications (SPAs).
SPAs are websites that assemble all of their content in a single page instead of reloading new pages each time the user navigates to a new section. This eliminates the waiting period for refreshing each time and creates a seamless browsing experience.
SPAs use a mechanism called AJAX (Asynchronous JavaScript and XML) to load small quantities of data from the server when required. Thus, only the new content (according to the link clicked) is loaded, instead of an entire new page altogether.
Facebook, Gmail, Google Maps, Slack, and Trello are all single-page applications that offer engaging navigation.
For instance, whenever you click ‘Compose’ on Gmail, a pop-up for writing your mail appears, instead of taking you to a new webpage. This cuts down the size of data to be transferred as only a pop-up has to load, rather than a whole new page.
SPAs have a number of edges over multiple-page applications in web development, the most important ones being:
- Fast response to user actions
- Enhanced user experience (UX)
- Effective caching
- Easy to develop
- Efficient debugging
- Cross-platform capability
- Lower data consumption.
5. AI Chatbots
Artificial Intelligence keeps spreading its influence across all sectors of business and is revolutionizing how companies cater to their customer support needs.
Businesses and organizations are heavily implementing this technology in the form of AI-powered chatbot development. All major players like Amazon, Google, IBM, and Facebook have built their own AI frameworks and chatbots.
With the help of these bots, companies can ensure round-the-clock customer support. They can also analyze huge volumes of data and get insights into customer behavior.
As a direct result, finance, healthcare, education, tourism, and retail industries of all sorts are set to be running such automated chat services by the end of 2023. Integration of AI-based customer support has become one of the essential practices for e-commerce web design.
Some of the major benefits of deploying chatbots are as follows.
- They provide quick responses to customer issues and queries
- Chatbots can be fluent in multiple languages with the help of machine learning
- They can reach a wider target audience with language versatility
- Customer experience and satisfaction can be taken to new heights
- Improved customer trust helps to maximize sales
- Chatbots can efficiently replace human operators and help in reducing overall expenses.
Below we can see a web design and development company website that features a chatbot that engages with users in a human-like tone.
6. WordPress Development
Initially launched in 2003 as a blogging platform, WordPress has expanded to a multi-role content management system (CMS) with numerous themes and plugins. Once used primarily by bloggers, today around 43% of all websites are designed on WordPress.
It is an open-source CMS that enables users to design websites with the help of thousands of templates and presets. Although there are other such site-building platforms like Wix, Squarespace, and Drupal, WordPress enjoys a 74% market share when it comes to CMS.
WordPress has been used to develop the websites of many top organizations like Time magazine, TED Blog, Vogue, TechCrunch, Sony Music, and Microsoft News. Evolving constantly, new web development trends on WordPress are emerging by the day.
You can build a site for absolutely zero charges, while there is also a paid version with added features and plug-ins. Developing your site on WordPress is beneficial for a number of reasons. They are:
- Quick installation and set-up process
- Cost-efficient, even in the case of the paid version
- SEO and search engine-friendly
- Responsive design elements
- No need for HTML or coding skills
- Easily compatible with mobile devices
- Easy-to-use Woocommerce plug-in
- Regular and automatic updates
- Accessible around the globe
- Enhanced security features
- In-build blog
- Fully customizable
- Support forums and large online community
7. Utilizing Blockchain Technology
Although blockchain has been around since the early 2010s, a lot of us associate it with only cryptocurrencies like Bitcoin and Ethereum. This technology is reshaping the field of web development by enhancing transparency, security, and reliability.
Top website development companies around the globe are implementing blockchain technology in their operations, because of the following advantages.
- Security – Blockchain has transformed the way in which your critical data is perceived. As it is an unalterable record-keeping system and is end-to-end encrypted, it can prevent any sort of unauthorized or unlawful activity. As the data is spread across a network of computers instead of being stored in a single server, it is nearly impossible for hackers to access it.
- Transparency – With blockchain development in use, you need not keep separate databases for different categories of information. Data transfers and transactions are archived in multiple locations identically, and all participants with authorization can access them in real-time.
- Traceability – In sectors like banking and finance where counterfeiting and duplicity are major threats, blockchain enables you to trace your data efficiently and immediately spot malicious activities. It is also useful in supply chain and logistics management operations to locate and solve issues regarding goods’ transportation and tracking.
- Automation – Blockchain technology is equipped with smart contracts, a set of self-operating protocols, and SOPs (Standard Operating Procedures) that are implemented into the coding process. These contracts reduce the need for human involvement and as a result, human error. The contracts automatically start operating whenever required during the development process.
A real-life example would be Brave, a privacy-centric browser that uses this technology to boost security and transparency. It ensures a decentralized advertising policy where users are not forced to view ads. They can choose to do so and are rewarded with cryptocurrency in return.
This makes for a mutually beneficial deal for both advertisers and users. The former can target their ads more accurately while the former are given an incentive for their time and attention.
8. Optimized Voice Search
Voice search optimization is an SEO technique where the content is modified to respond to and appear in voice searches. It ensures that your site is visible and accessible by voice-controlled devices and voice assistants like Siri and Google Assistant.
A study by Think by Google shows that 27% of users prefer voice searches on their smartphones. Not only phones, our household gadgets like lights, fans, and ACs are also being efficiently operated by voice-controlled gadgets like Amazon Alexa and Google Nest.
Along with voice-based search, Google has also deployed a ‘search by image’ feature that allows users to upload pictures or scan objects with Google Lens to make searches.
Some of the ways in which you can optimize your site for voice searches are:
- Focus on long-tail keywords and questions starting with “what”, “how”, “who”, “which” etc.
- Use a human-like and conversational tone in your content
- Emphasize local SEO and regional keywords
- Utilize Google’s snippet box
- Integrate schema markup in your site’s code
- Ensure smooth navigation.
Neglecting voice search functions is one of the common web development blunders you cannot afford to make in this day and age. It ensures a lot of plus points like instant resolution of customer queries, improved search rankings, multilingual ability, and increased traffic and conversions.
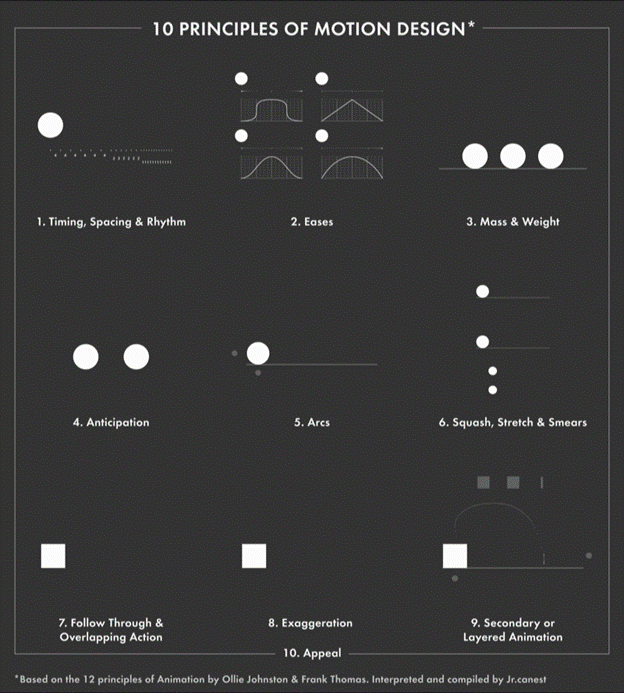
9. Implementing Motion UI
Another emerging trend in the web development scene is the increasing usage of Motion UI. It is a SASS (Syntactically Awesome Stylesheets) library developed by Zurb that helps to create quick UI animations and transitions.
These crisp visual effects liven up your website and make the user experience more engaging. There are sets of predesigned motions that can be accessed and modified easily by developers according to your choice.
These animations are particularly effective while welcoming new users, refreshing content, new announcements, and calls to action (CTAs). The key vantage points of using Motion UI are:
- Directing users’ attention to necessary areas of your site
- Enabling users to get exact information by highlighting necessary spaces
- Managing the three-dimensional space effectively
- Designing base animations slide, spin, and hinge, and then enhancing them by regulating directions, speed, ease-of-use, and delay.
- Prototyping the animated elements effortlessly.

10. Serverless Architecture
There is an increasing need for technology that enables developers to reduce loss of data, system overloading, and cost of development. Hence, there is a growing demand for serverless architecture.
Serverless architecture, also known as FaaS (Function as a Service), is a software designing technique for hosting applications by a third-party service using cloud computing.
It nullifies the need for server hardware and software to be managed by developers. They only have to write code and implement it, while a cloud provider deploys servers to run applications, storage systems, and databases at any scale required.
Services like Google Cloud, Microsoft Azure Functions, and AWS Lambda are examples of this facility. They regulate all the hardware and manage the server software and machine operating system, while you can focus solely on your code.
The primary benefits of going serverless are:
- No need for server management
- Code can run closer to the user, bringing down latency
- Faster and easier deployment
- Quick updates and bug fixing
- No need to pay for backend systems and servers
- Increased developer productivity.
However, there are some limitations to this technology as well. They are:
- Glitches in long-running applications
- Dependency on third-party services
- Requires complex performance and usability testing
- ‘Cold starts’ while accessing initial resources.
11. Dark Mode Calibration
Low light or dark UIs (user interfaces) are one of the growing demands of users these days. As of 2023, 80% of users prefer digital interfaces that offer a ‘dark mode’ option.
The dark mode inverts the color scheme of a website, making the background black or dark grey, and the text white or off-white. This reduces strain on the eyes and makes it readable better in low-light environments.
With a dark interface, the screen takes up less power and increases energy efficiency. This is a huge edge for mobile and laptop users who, with a longer battery life, can use their devices for longer periods.
Dark mode can be integrated with web applications by using JavaScript, CSS, and the latest prefers-color-scheme media feature. All leading organizations like Twitter (now X), Facebook, and YouTube have already made this feature available to users.
While designing a dark-mode version of your site, there are certain factors to be mindful of.
- Avoid pure black for the background and pure white for the font.
- Don’t use too saturated colors
- Choose brand colors carefully
- Maintain your brand’s personality
- Don’t use shadows
- Make the switch between light modes seamless
- Test your design with actual users before making it publicly available
As the trend keeps growing, it will become even more essential for businesses and developers to keep in mind in the future.
12. Enhance Cybersecurity
The need to protect your data from falling into the wrong hands and being misused has risen more than ever, today. Every organization, irrespective of size and operations, is vulnerable to cyber threats.
For instance, in June 2021, around 700 million account sheets of LinkedIn users were retrieved by hackers, putting all the personal info like names, contact numbers, addresses, and social media accounts at risk.
A Techopedia survey states that in 2022, there were over 300,000 victims of phishing attacks alone in the U.S., with thousands more falling prey to DDoS attacks, tech support scams, identity theft, and data breaches. Defense against these unlawful activities and frequent security testing have become a necessity in web development.
For website developers and owners, the key threats are Cross-site Scripting (XSS), sensitive data breaches, SQL injections, insecure authentication, malware injection into code, XML external entities, and so on.
The best practices to improve website cyber security include:
- Systematic updating of your CMS
- Strong user authentication methods, like two-factor authentication
- Verification of user input to prevent SQL injections and XSS (cross-site scripting)
- Regular Security testing
- Encouraging users to create strong passwords and setting guidelines
- Limiting access privileges
- Setting up a foolproof threat-elimination plan and execute it, when malicious activity is detected.
Last Impressions
Let’s face it – your website is the very doorstep of your organization. The interaction they will have with it will decide whether they are satisfied with your content and whether they are willing to pay for whatever product or service you offer.
Having an intuitive website that provides hassle-free navigation and valuable content is mandatory to survive and succeed in the hunt for online visibility and sales. Top website development companies are being sought after by businesses of all kinds and sizes.
If you are looking to build a premium website that drives in more users, reach out to us at Webgen Technologies. We have been providing top-tier website and mobile app development solutions since 2011.
Views: 1423